React-Bootstrap replaces the Bootstrap JavaScript. Each component has been built from scratch as a true React component, without unneeded dependencies like jQuery.
As one of the oldest React libraries, React-Bootstrap has evolved and grown alongside React, making it an excellent choice as your UI foundation.
Built with compatibility in mind, we embrace our bootstrap core and strive to be compatible with the world’s largest UI ecosystem.
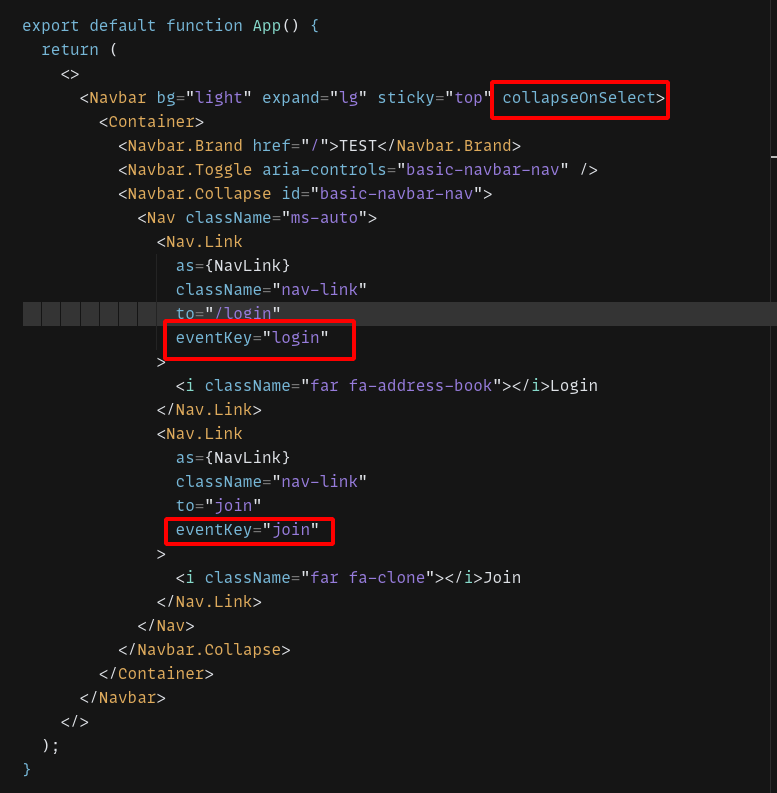
In react-bootstrap responsive layout after opening the menu by clicking the hamburger icon we get the list of menu links. when clicking on any of them react links tends to render the page component but the navbar stays still open which is pretty annoying. Lets find a quick workaround to solve this.
to the root <Navbar> element we pass the prop collapseOnSelect then we add the eventKey prop to each <Nav.Link> item with unique value and the issue will be solved.





Nice weblog here! Also your site rather a lot
up fast! What host are you the use of? Can I am getting your associate hyperlink for your host?
I wish my web site loaded up as quickly as yours lol
you can host your wordpress blog in any LiteSpeed supported hosting in your country
bookmarked!!, I really like your site!