Previously, we could achieve that by two steps:
- Create the object literal
- then use the bracket notation.
let value = 'cake';
//requires 2 steps
let pan = {
id: 1,
};
pan[value] = '?';
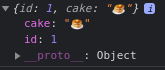
// output
console.log(pan);
With ES6, you can now directly use a variable as your property key in your object literal. All you need to do is add the variable between two square brackets [].
// with ES6
let value = 'cake';
let pan = {
id: 1,
[value]: '?',
};it’s the same as it was before